jQuery EasyUI 表单插件 - Combo 组合
 jQuery EasyUI 插件
jQuery EasyUI 插件
扩展自 $.fn.validatebox.defaults。通过 $.fn.combo.defaults 重写默认的 defaults。
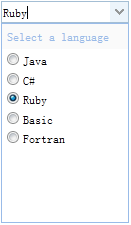
组合(combo)是在 html 页面上显示一个可编辑的文本框和下拉面板。它是用于创建其他复杂的组合组件(比如:组合框 combobox、组合树 combotree、组合网格 combogrid,等等)的基础组件。

依赖
- validatebox
- panel
用法
组合(combo)可以使用 javascript 从 <select> 或 <input> 元素进行创建。请注意,从标记创建组合(combo)是无效的。
<input id="cc" value="001">
$('#cc').combo({
required:true,
multiple:true
});
属性
该属性扩展自验证框(validatebox),下面是为组合(combo)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 组件的宽度。 | auto |
| height | number | 组件的高度。该属性自版本 1.3.2 起可用。 | 22 |
| panelWidth | number | 下拉面板的宽度。 | null |
| panelHeight | number | 下拉面板的高度。 | 200 |
| multiple | boolean | 定义是否支持多选。 | false |
| selectOnNavigation | boolean | 定义当通过键盘导航项目时是否选择项目。该属性自版本 1.3.3 起可用。 | true |
| separator | string | 多选时文本的分隔符。 | , |
| editable | boolean | 定义用户是否可以往文本域中直接输入文字。 | true |
| disabled | boolean | 定义是否禁用文本域。 | false |
| readonly | boolean | 定义组件是否只读。该属性自版本 1.3.3 起可用。 | false |
| hasDownArrow | boolean | 定义是否显示向下箭头的按钮。 | true |
| value | string | 默认值。 | |
| delay | number | 从最后一个键的输入事件起,延迟进行搜索。 | 200 |
| keyHandler | object | 当用户按键后调用的函数。默认的 keyHandler 定义如下:
keyHandler: {
up: function(){},
down: function(){},
enter: function(){},
query: function(q){}
}
|
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onShowPanel | none | 当下拉面板显示的时候触发。 |
| onHidePanel | none | 当下拉面板隐藏的时候触发。 |
| onChange | newValue, oldValue | 当文本域的值改变的时候触发。 |
方法
该方法扩展自验证框(validatebox),下面是为组合(combo)添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| panel | none | 返回下拉面板对象。 |
| textbox | none | 返回文本框对象。 |
| destroy | none | 销毁组件。 |
| resize | width | 调整组件的宽度。 |
| showPanel | none | 显示下拉面板。 |
| hidePanel | none | 隐藏下拉面板。 |
| disable | none | 禁用组件。 |
| enable | none | 启用组件。 |
| readonly | mode | 启用/禁用只读模式。该方法自版本 1.3.3 起可用。 用法实例:
$('#cc').combo('readonly'); // enable readonly mode
$('#cc').combo('readonly', true); // enable readonly mode
$('#cc').combo('readonly', false); // disable readonly mode
|
| validate | none | 验证输入的值。 |
| isValid | none | 返回验证结果。 |
| clear | none | 清除组件的值。 |
| reset | none | 重置组件的值。该方法自版本 1.3.2 起可用。 |
| getText | none | 获取输入的文本。 |
| setText | none | 设置文本值。 |
| getValues | none | 获取组件的值的数组。 |
| setValues | none | 设置组件的值的数组。 |
| getValue | none | 获取组件的值。 |
| setValue | none | 设置组件的值。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件
