Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) - 盒子的内容,显示文本和图像
整体设置
margin:、Border(border-width:)、Padding:根据后面跟的值的个数可以对不同的边距进行设置。
| 赋值个数 | 方位 |
|---|---|
| 1 | 上下左右 |
| 2 | 上下 、左右 |
| 3 | 上 、左右、下 |
| 4 | 上、右、下、左 |
padding:25px 50px 75px 100px; 上填充为25px、右填充为50px、下填充为75px、左填充为100px padding:25px 50px 75px; 上填充为25px、左右填充为50px、下填充为75px padding:25px 50px; 上下填充为25px、左右填充为50px padding:25px; 所有的填充都是25px CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。float 属性定义元素在哪个方向浮动,浮动元素会生成一个块级框只能左右移动而不能上下移动,直到该块级框的外边缘碰到包含框或者其他的浮动框为止。浮动元素之后的元素将围绕它,浮动元素之前的元素将不会受到影响。
如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
.c2 { width: 50px; height: 50px; background-color: green; float: left; } 属性值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
添加最后一个元素<div style =“clear:both”></div>
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。
父元素设置overflow: hidden;
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; } clear 属性定义了元素的哪边上不允许出现浮动元素。
属性值
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
div { overflow: scroll; } 属性值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
CSS position 属性,允许您将布局的一部分与另一部分重叠。
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
元素的位置相对于浏览器窗口是固定位置。Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。
.test{ position: fixed; } 相对定位元素的定位是相对其正常位置,可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。相对定位元素经常被用来作为绝对定位元素的容器块。
.test{ position: relative; } 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:,Absolutely定位使元素的位置与文档流无关,因此不占据空间。
.test{ position: absolute; } 元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
.test{ z-index: 999; } 一个元素可以有正数或负数的堆叠顺序:
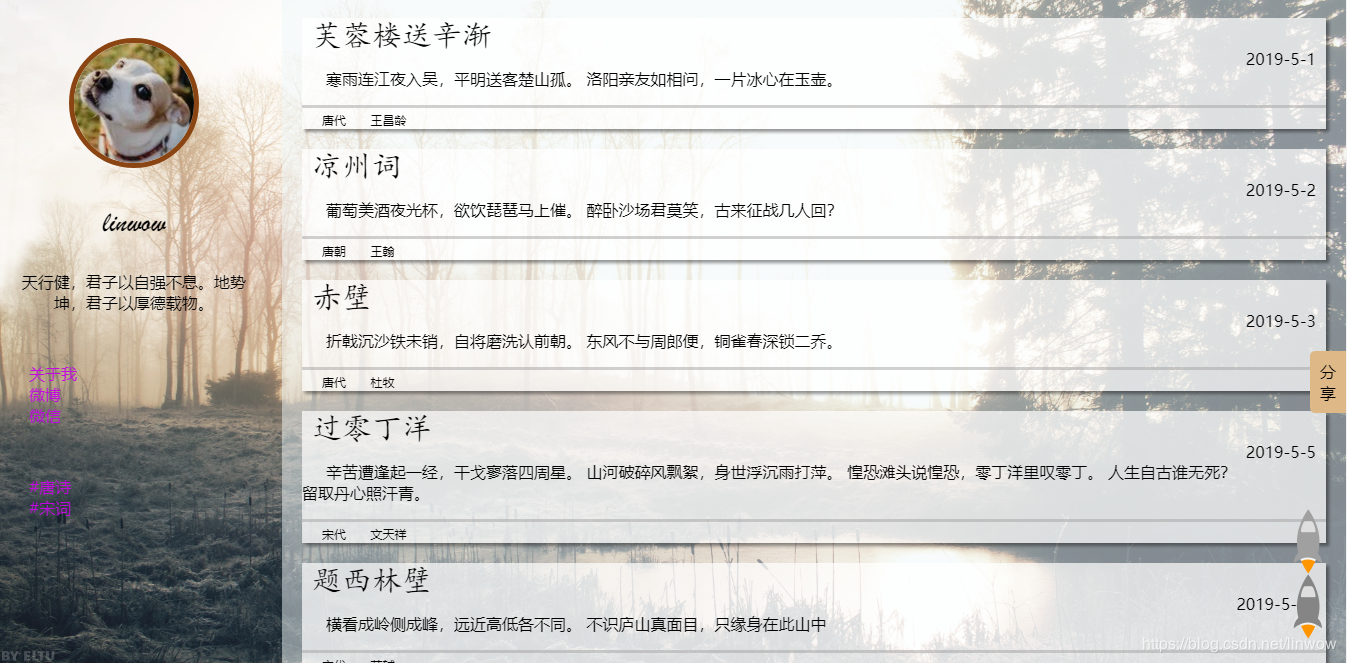
效果图:

实例代码html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css.css"> </head> <body> <img src="temp/1.jpg" alt="" class="background"> <div class="blog-left"> <div class="touxian"> <img src="temp/888.jpg" alt=""> </div> <div class="title"> <p>linwow</p> </div> <div class="info"> <p>天行健,君子以自强不息。地势坤,君子以厚德载物。</p> </div> <div> <ul class="link"> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信</a></li> </ul> </div> <div> <ul class="tag"> <li><a href="">#唐诗</a></li> <li><a href="">#宋词</a></li> </ul> </div> </div> <a href="" id="a1"></a> <div class="blog-right"> <div class="c-title"> <div > <span class="ti">芙蓉楼送辛渐</span> <span class="dt">2019-5-1</span> </div> <div class="con"> <p>寒雨连江夜入吴,平明送客楚山孤。 洛阳亲友如相问,一片冰心在玉壶。</p> </div> <div class="bt"> <span>唐代</span> <span>王昌龄</span> </div> </div> <div class="c-title"> <div > <span class="ti">凉州词</span> <span class="dt">2019-5-2</span> </div> <div class="con"> <p>葡萄美酒夜光杯,欲饮琵琶马上催。 醉卧沙场君莫笑,古来征战几人回?</p> </div> <div class="bt"> <span>唐朝</span> <span>王翰</span> </div> </div> <div class="c-title"> <div > <span class="ti">赤壁</span> <span class="dt">2019-5-3</span> </div> <div class="con"> <p>折戟沉沙铁未销,自将磨洗认前朝。 东风不与周郎便,铜雀春深锁二乔。</p> </div> <div class="bt"> <span>唐代</span> <span>杜牧</span> </div> </div> <div class="c-title"> <div > <span class="ti">过零丁洋</span> <span class="dt">2019-5-5</span> </div> <div class="con"> <p>辛苦遭逢起一经,干戈寥落四周星。 山河破碎风飘絮,身世浮沉雨打萍。 惶恐滩头说惶恐,零丁洋里叹零丁。 人生自古谁无死?留取丹心照汗青。</p> </div> <div class="bt"> <span>宋代</span> <span>文天祥</span> </div> </div> <div class="c-title"> <div > <span class="ti">题西林壁</span> <span class="dt">2019-5-10</span> </div> <div class="con"> <p>横看成岭侧成峰,远近高低各不同。 不识庐山真面目,只缘身在此山中</p> </div> <div class="bt"> <span>宋代</span> <span>苏轼</span> </div> </div> <div class="c-title"> <div > <span class="ti">正气歌</span> <span class="dt">2019-5-30</span> </div> <div class="con"> <p>余囚北庭,坐一土室。室广八尺,深可四寻。单扉低小,白间短窄,污下而幽暗。当此夏日,诸气萃然:雨潦四集,浮动床几,时则为水气;涂泥半朝,蒸沤历澜,时则为土气;乍晴暴热,风道四塞,时则为日气;檐阴薪爨,助长炎虐,时则为火气;仓腐寄顿,陈陈逼人,时则为米气;骈肩杂遝,腥臊汗垢,时则为人气;或圊溷、或毁尸、或腐鼠,恶气杂出,时则为秽气。叠是数气,当之者鲜不为厉。而予以孱弱,俯仰其间,於兹二年矣,幸而无恙,是殆有养致然尔。然亦安知所养何哉?孟子曰:「吾善养吾浩然之气。」彼气有七,吾气有一,以一敌七,吾何患焉!况浩然者,乃天地之正气也,作正气歌一首。 天地有正气,杂然赋流形。下则为河岳,上则为日星。於人曰浩然,沛乎塞苍冥。 皇路当清夷,含和吐明庭。时穷节乃见,一一垂丹青。在齐太史简,在晋董狐笔。 在秦张良椎,在汉苏武节。为严将军头,为嵇侍中血。为张睢阳齿,为颜常山舌。 或为辽东帽,清操厉冰雪。或为出师表,鬼神泣壮烈。或为渡江楫,慷慨吞胡羯。 或为击贼笏,逆竖头破裂。是气所磅礴,凛烈万古存。当其贯日月,生死安足论。 地维赖以立,天柱赖以尊。三纲实系命,道义为之根。嗟予遘阳九,隶也实不力。 楚囚缨其冠,传车送穷北。鼎镬甘如饴,求之不可得。阴房阗鬼火,春院閟天黑。(閟天黑 同:闭) 牛骥同一皂,鸡栖凤凰食。一朝蒙雾露,分作沟中瘠。如此再寒暑,百疠自辟易。 哀哉沮洳场,为我安乐国。岂有他缪巧,阴阳不能贼。顾此耿耿存,仰视浮云白。 悠悠我心悲,苍天曷有极。哲人日已远,典刑在夙昔。风檐展书读,古道照颜色。</p> </div> <div class="bt"> <span>宋代</span> <span>文天祥</span> </div> </div> </div> <div class="back"> <a href="#a1"><img src="http://img.lanrentuku.com/img/allimg/1206/5-120601155S6.png" alt=""></a> </div> <div class="fenxian"> <span>分<br>享</span> <div class="fenxin-cont"> <span>分<br>享<br>也<br>是<br>一<br>种<br>爱</span> </div> </div> </body> </html> 实例代码css
body { margin: 0px; } .background{ position: fixed; width: 100%; height: 100%; z-index: -1; } a { text-decoration: none; } ul { list-style-type: none; padding: 0px; } .clearfix:after { content: ""; clear: left; display: block; } .blog-left { width: 20%; height: 100%; float: left; position: fixed; } .touxian { width: 120px; height: 120px; border: saddlebrown solid 5px; border-radius: 50%; margin: 40px auto; overflow: hidden; } .touxian img{ width: 100%; } .title{ text-align: center; margin: 20px; } .title>p { font-family:"华文行楷"; font-size: 30px; } .info{ text-align: center; margin: 20px; } .tag,.link{ margin-left: 30px; margin-top: 50px; font-size: 16px; } li>a{ color: #c209e2; } li>a:hover{ color: aqua; } .blog-right { background-color: rgba(240,247,250,0.5); /*opacity: 0.3;*/ width: 79%; float: right; margin-left: 20px; } .c-title{ background-color: rgba(255,255,255,0.7); margin: 20px 20px 20px 20px; box-shadow: 3px 3px 3px rgba(0,0,0,0.4); } .ti { font-size: 30px; font-family: 楷体; margin-left: 10px; } .dt { padding-top: 10px; float: right; margin-top: 20px; margin-right: 10px; } .con{ text-indent: 24px; border-bottom: 3px solid rgba(164, 164, 164, 0.5); } .bt span{ font-size: 12px; margin-left: 20px; } .back{ position: fixed; right: 20px; bottom: 20px; } .fenxian{ font-family: 微软雅黑; display: block; position: fixed; right: 0px; bottom: 250px; background-color: burlywood; padding: 10px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .fenxian:hover .fenxin-cont{ display: block; } .fenxin-cont{ width: 80px; height: 220px; display: none; position: fixed; text-align: center; background-color: rgba(234, 195, 136, 0.95); box-shadow: 0px 8px 16px 0px rgba(82, 122, 126, 0.2); font-size: 25px; font-family: 楷体; text-align: center; right: 0px; bottom: 220px; border-top-left-radius: 10px; border-bottom-left-radius: 10px; padding-top: 10px; }