| 属性值 | 属性值 | 描述 |
|---|---|---|
| background-color | d单侧颜色法,RGB,十六进制 | s设置元素的背景颜色 |
| background-image | url(“wy.png”) | 给一个元素设置一个或多个背景图像 |
| background-position | top,left,center,百分比,px | 为每一个背景图片设置初始位置 |
| background-repreat | repeat-x | repeat-y |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .bg{ width: 400px; height: 400px; border:1px solid blue; background-image:url("wy.jpg") } </style> </head> <body> <div class="bg"></div> </body> </html> background-repeat背景图像
| 数值值 | 描述 |
|---|---|
| repeat | 默认值。表示背景图水平和垂直方向都平铺 |
| no-repeat | 表示背景图水平和处置方向都不平铺 |
| repeat-x | 表示背景图只有水平方向上平铺 |
| repeat-y | 表示背景图只有垂直方向上平铺 |
点击领取免费资料及课程
.bg{ width: 1000px; height: 1000px; border:1px solid blue; background-image:url("sj6.jpg"); background-repeat:repeat-x;/*沿着轴方向平铺*/ } bacground-position背景图定位
语法:
background-position:x y; background-position:position position 取值
关键字取值: top ,right,bottom,left,center 长度值取值: px,em 百分比: 50% 示例
background-position:0 0; /*左上角显示*/ background-position:top right; /*背景图像在右上角*/ background-position:top center; /*背景图像上方居中显示*/ background-position:center center;/*背景图像居中显示*/ 
background-position:50px 100px; background-position:-20px -30px; 
点击领取免费资料及课程
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .bor-radius{ width: 400px; height: 400px; border-radius:20px; background-color: red; } </style> </head> <body> <div class="bor-radius"></div> </body> </html> 显示效果如下:

单角设置:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
示例:
border-bottom-left-radius: 
border-radius效果实现一个无边框圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .cicle{ width: 200px; height: 200px; background-color: red; border-radius:50%; } </style> </head> <body> <div class="cicle"></div> </body> </html> 制作一半的圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .cicle{ width: 200px; height: 100px; background-color: red; border-top-left-radius: 100px; border-top-right-radius: 100px; } </style> </head> <body> <div class="cicle"></div> </body> </html> 
点击领取免费资料及课程
通过box-shadow属性设置元素的阴影
语法:
box-shadow: h-shadow v-shadow blur color inset; | 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
.bg{ width: 400px; height: 400px; border:1px solid blue; background-image:url("sj6.jpg"); background-repeat:no-repeat; background-position:50px 100px; box-shadow:5px 5px 20px red; } 点击领取免费资料及课程
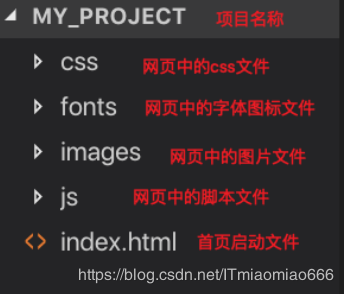
项目目录规范:

确定错误位置
是否重设了默认的样式?