学习JSX语法遍历数组的碰到控制台报这个错“react-dom.js:18118 Uncaught Error: HelloComponent.render(): A valid React element (or null) must be returned. You may have returned undefined, an array or some other invalid object.”
谷歌翻译为(react-dom.js:18118未捕获错误:HelloComponent.render():必须返回有效的React元素(或null)。 您可能已返回undefined,数组或其他一些无效对象。)
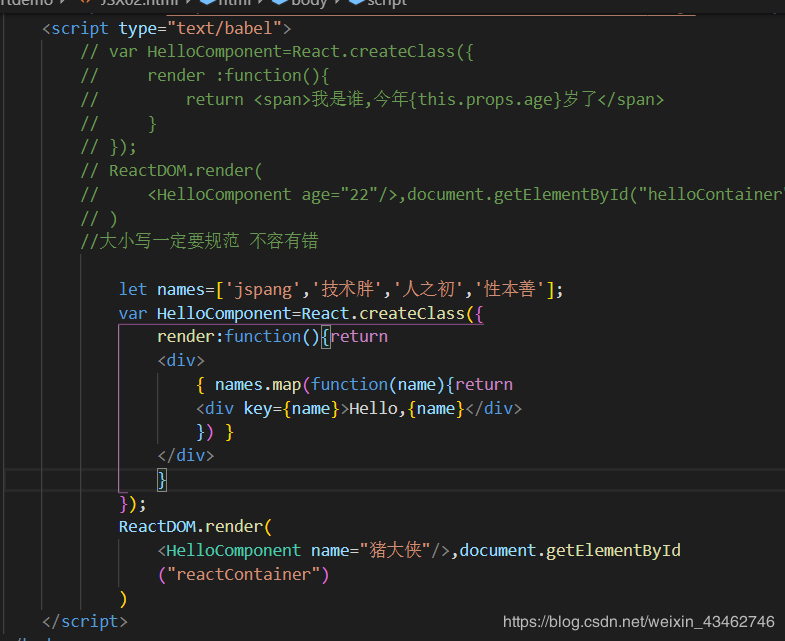
贴上源码与截图:

原因是return换行导致 后面未能正确解析 ,修改成不换行或者非要换行的话加个()包着就可以,附上处理后的代码块,个人猜测应该试js的自动补全机制造成
1 <script type="text/babel"> // var HelloComponent=React.createClass({ // render :function(){ // return <span>我是谁,今年{this.props.age}岁了</span> // } // }); // ReactDOM.render( // <HelloComponent age="22"/>,document.getElementById("helloContainer") // ) //大小写一定要规范 不容有错 let names=['jspang','技术胖','人之初','性本善']; var HelloComponent=React.createClass({ render:function(){return<div>{ names.map(function(name){return( <div key={name}>Hello,{name}</div>)}) }</div> } }); ReactDOM.render( <HelloComponent name="猪大侠"/>,document.getElementById("reactContainer") ) </script> ```2 <script type="text/babel"> // var HelloComponent=React.createClass({ // render :function(){ // return <span>我是谁,今年{this.props.age}岁了</span> // } // }); // ReactDOM.render( // <HelloComponent age="22"/>,document.getElementById("helloContainer") // ) //大小写一定要规范 不容有错 let names=['jspang','技术胖','人之初','性本善']; var HelloComponent=React.createClass({ render:function(){return<div>{ names.map(function(name){return<div key={name}>Hello,{name}</div>}) }</div> } }); ReactDOM.render( <HelloComponent name="猪大侠"/>,document.getElementById("reactContainer") ) </script>